あなたの副業、はかどっていますか?!
起業の計画は進んでいますか?!
ブログを運営する上で、メルマガ登録フォームはか欠かせませんよね?
なぜならブログは待ちのメディアではあっても、集客効果があるからです。

ブログで集客することができたら、あなたの記事に共感したコアなファンを獲得することになります。
そしてそのコアなファンに、メルマガであなたのおススメする商品や、あなた自身のオジリナル商品をおススメすることができたら、かなりの高確率で売り上げを上げることができます。
私は今、メルマガを発信するメルマガスタンドとして「オレンジメール」を使用しています。
なので、オレンジメール側がちゃんと用意してくれているメルマガ登録フォームを、ブログの記事中に埋め込もうとしたのですが…。


なんで?
原因は、ワードプレスの自動整形機能によりタグが変更されることにありました。
CSSの知識がある人なら、チャチャっとどこかをいじって解決することもできるのでしょうが、コージリはそういう知識はないので「ハタ」と困ってしまいました。

ある手順を踏んだり、あるプラグインを導入することで、なんとか解決すことができました。
そこで今回は、オレンジメールをワードプレスの記事の中に埋め込んで設置しようとして、うまくいかなかった「しくじり」をもとに、それをどうやって改善したかを「備忘録」として解説してようと思います。
オレンジメールの登録フォームはWPのクラシックエディターとは相性が悪い?
ご存じのように、クラシックエディターには並列で「ビジュアルモード」と「テキストモード」のタブがあります。

私はワードプレスで記事を作成するときは、普段ビジュアルモードで作成します。
なんたって、初めからタグ打ちできないからですね…。
そして、画像を挿入したりやリンクの調整をするときはテキストモードに切り替えて微調整をするって感じです。
ところで、オレンジメールのポートサイトを調べて分かったのは、ワードプレスの場合、使っているテンプレート、プラグインやコード自動整形機能により、タグが変更される場合があるらしいということ…。
それも、ワードプレスのエディターをクラシック仕様で使っていたら正常に反映しないのだとか…。
何をかくそう、私はいまだにクラシックエディターを使っています。
ワードを書く感覚でサクサク作業できますからね。
私のように、今でもクラシックエディターを使っているユーザーは結構多いのではないでしょうか?!

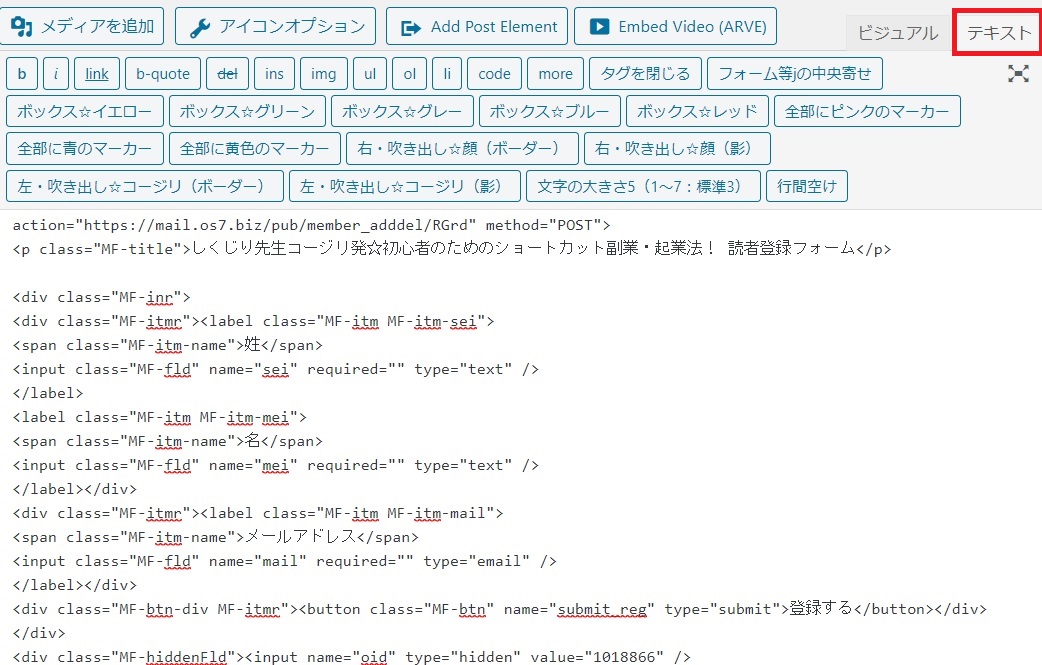
結論から言えば、ビジュアルモードではなく、最初からテキストモードにして登録フォームを張り付けると正常に反映するということ。

それは、一度でもビジュアルモードをクリックすると、コードが自動整形機能によって変更され、確認ボタンが押せないなど、フォームが正常に機能しなくからです。
そして、この状態からビジュアルモードに切り替えることなく、プレビュー⇒公開、とすることでほぼ正常に反映させることができます。


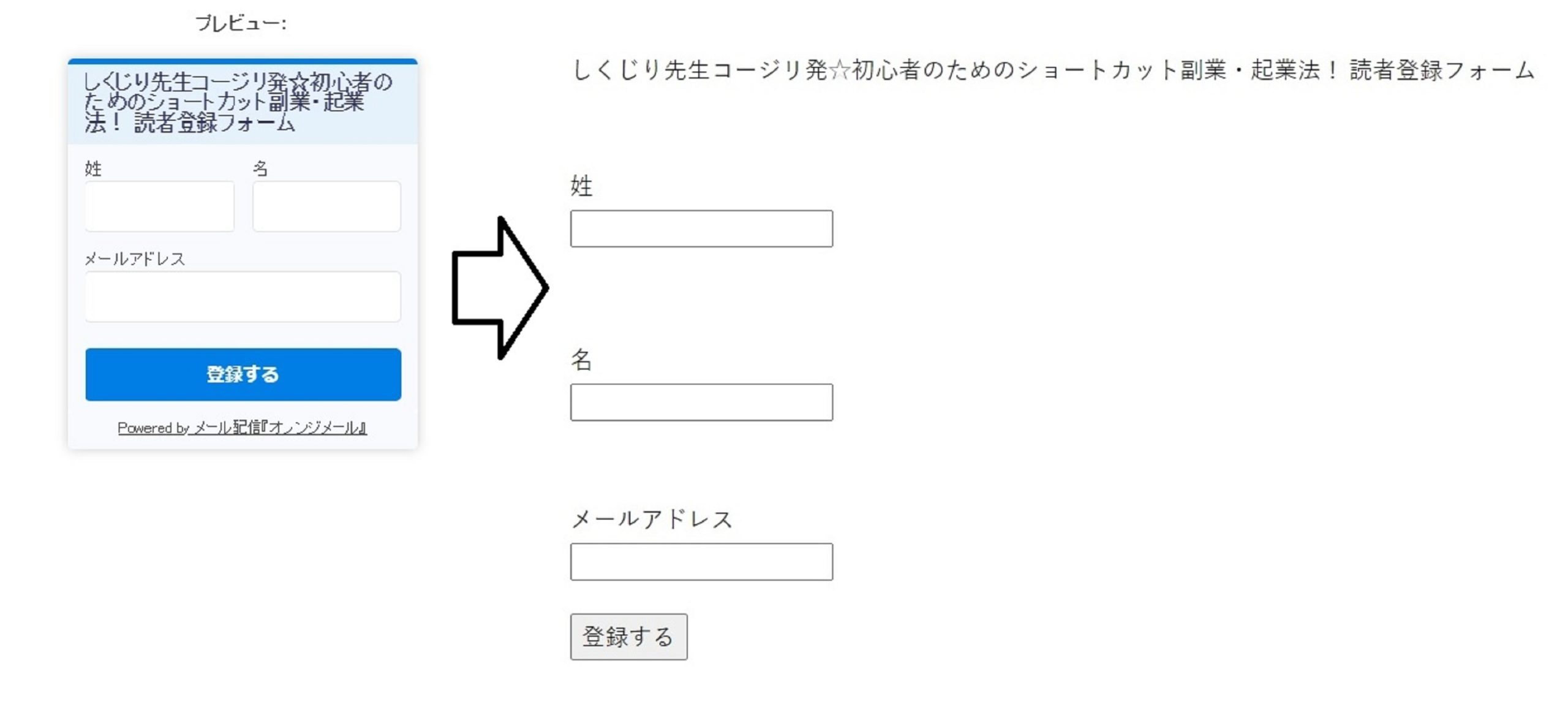
図5はオレンジメールサイトのプレビューです。
よく見ると、やっぱり微妙に違います…。

という感じですかね…。
オレンジメールの登録フォームはWPのブロックエディターだと正常に反映する
クラシックエディターでは、直接テキストモードにして登録フォームを貼り付け、引き続きプレビューそして公開することで、ほぼイメージ通り反映することがわかりました。
一方で、ワードプレスの新しい仕様のブロック形式のエディターなら、そういう小細工無しで正常に反映することもわかりました。
そこで、実際にブロックエディターにして、動画のとおり試してみることにしました。

でもよく見ると、クラシックエディターで前項のテクニックを使ってやってみた時と、あんまり変わりないことがわかりました。

登録フォームは記事下の置くと反応が良い
ここで、ワードプレスに登録フォームを掲載して集客する際のポイントを一つご紹介します。
それは、
ということです。
イメージしてください。
あなたが、検索で探してリンクしたサイトを訪問して、一通り読み終わって満足したら、次にどんなアクションを取りますか?
そのサイトを離脱して、別のサイトに遷移するのではないでしょうか?!
でも、もし読み終わって
と思って、記事の最後にメルマガ登録フォームがあったら、登録してみようというアクションを起こすのではないでしょうか!
そこで次項では、全記事の最後にメルマガ登録フォームを表示させることが出来る、あるプラグインをご紹介します。
記事下に自動的に登録フォームを設置する方法
前項で告知したプラグインは「PRyC WP: Add custom content」というプラグインです。
もちろん無料でダウンロードできるので、さっそく導入してみました!
ダッシュボード⇒プラグインから、「PRyC WP: Add custom content」をコピペして検索窓に貼り付け、検索してみてください。
すると、
こういう「図8」の図柄が表示されので、「今すぐインストール」を実行します。
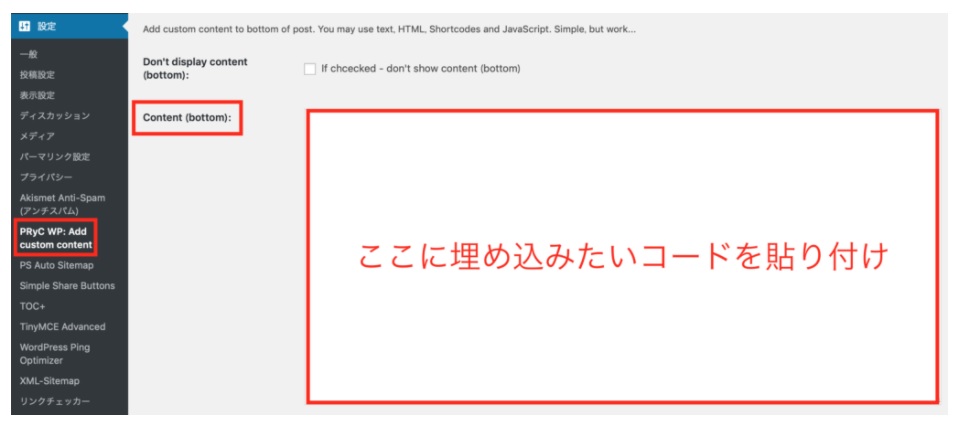
インストールして有効化したら、「図9」の画面が表示されます。
赤で囲った部分(「Content(bottom)」)に、オレンジメールの登録フォームのタグを張り付けます。
張り付けが終わったら、「変更を保存」をクリックして作業は完了です。
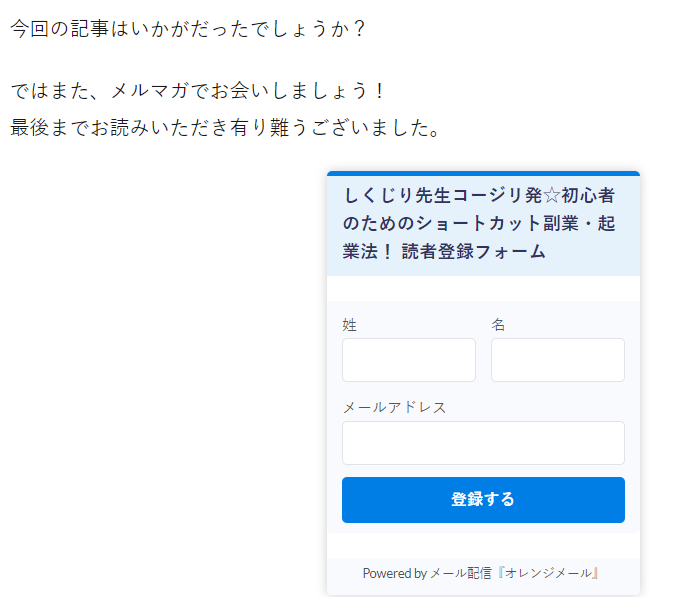
すると、
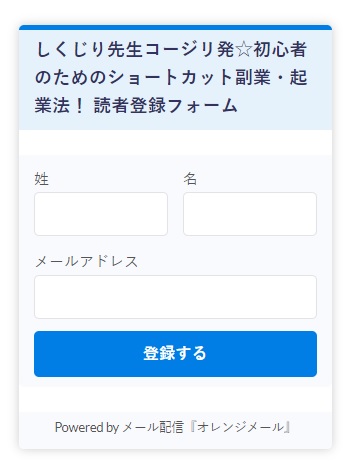
「図10」のように、すべての記事の最後にメルマガ登録フォームが掲載されるようになります!
あなたも是非、試してみませんか?!
メルマガ登録フォームを設置した後にするべきこと!
今回は、メルマガ登録フォームをワードプレスに埋め込んで掲載する方法を、コージリのしくじり備忘録としてご紹介してきましたがいかがだったでしょうか?!
ところで、この記事を読まれているあなたは、
そんなあなたが、メルマガ登録フォームをサイトに準備して、次に待ち受ける課題は、
実は私の友人に、メルマガ集客のスペシャリストがいるんですが、彼が日本一のマイスピーというメルマガシステムが開催するメルマガ活用コンテストで大賞を受賞したんです!
その彼が、メルマガの活用術を活かして毎月、安定継続的にクライアントを集客出来る仕組みの作り方をなんと無料で公開しました!!
しかもめちゃくちゃシンプルで、一度集客を仕組み化してしまえば、後は仕組みが働いてくれるという素晴らしい内容です。
なんと動画160本超、収録時間1300分を超える「メルマガ集客の教科書」です。
正直、最初にコレを見た時に、
て言うのが、私の最初の感想でした。
例えこれが有料であっても、あなたに紹介したいと思う位のクオリティですので、あなたにも是非、隅々まで見て欲しいと思います。
最後までお読みいただき有り難うございました。
また、メルマガでお会いしましょう!